| Tema | Exploración del programa Inkscape. |
|---|---|
| Evidencia | |
| calificable? | 1 |
| Activo | 0 |
Propósito
Que el estudiante conozca a través de tutoriales las bondades del programa INKSCAPE y explore las diversas herramientas de manera que le permita crear logotipos, folletos, tarjetas, sitios web, insignias, membretes, etc; materiales que le permitirán enriquecer los entornos de trabajo y utilizar estas herramientas en su futura vida universitaria.
Motivación
Inkscape te permite aprender los fundamentos del software de gráficos vectoriales. En primer lugar, es necesario aprender los fundamentos del programa con el fin de obtener una sensación de él y cómo se comportan los gráficos vectoriales. A continuación, empieza a experimentar con todas las herramientas que están disponibles en el panel de la izquierda.
Puedes empezar por descargar Inkscape aquí: https://inkscape.org/es/
Breve explicación del programa a través del siguiente enlace: https://www.youtube.com/watch?v=iQAPO8aCgz4
Explicación
Empecemos por realizar una mirada al siguiente tutorial que nos presenta las características y usos de la aplicación:
https://www.mancomun.gal/es/artigo-tic/inkscape-disenos-vectoriales/
Si prefieres el video, este enlace te lleva a un curso paso a paso de Inkscape.
https://www.youtube.com/watch?v=Qs57dO47Enc&t=2s
Funcionalidades principales de Inkscape
– Creación de objetos
– Manipulación de objetos
– Relleno y borde
– Operaciones de trazado
– Soporte de texto
– Renderización
Trabajando con Inkscape
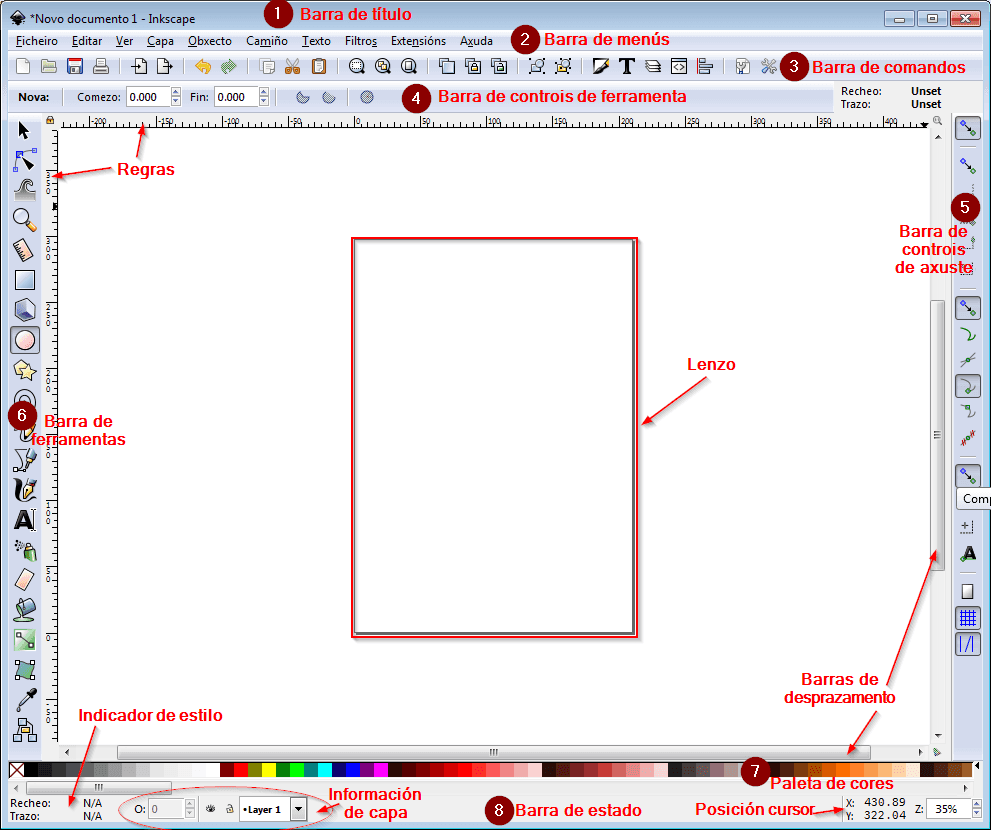
Pese a tener una gran cantidad de menús y herramientas, Inkscape tiene una curva de aprendizaje suave y en poco tiempo estaremos haciendo diseños avanzados. Esta es la ventana de trabajo o interfaz de Inkscape.

Además del área de trabajo y el lienzo, existen 8 barras con diversos elementos distribuidos:

1. Barra de título: Nombre del documento.
2. Barra de menús: Contiene los menús desplegables.
3. Barra de comandos: Contiene atajos a muchas de las opciones.
4. Barra de controles de herramienta: Contiene cuadros de entrada y botones.
5. Barra de controles de ajuste: Contiene botones para controlar los ajustes.
6. Barra de herramientas: Contiene las herramientas para seleccionar, dibujar o modificar objetos.
7. Paleta de colores
8. Barra de estado
Flujo de trabajo
La forma habitual de trabajo en Inkscape es partir de figuras básicas para ir creando nuestro diseño y dotándolo de más detalles. De esta forma conseguiremos obtener diseños muy complicados a través de figuras básicas y fáciles de manipular. ejemplos:

Inkscape aporta seis herramientas para la creación de figuras regulares:
– Rectángulo
– Caja3D
– Elipses
– Polígonos/estrellas
– Espiral
– Texto
Estas figuras regulares son fácilmente editables. A través de las opciones que nos brinda Inkscape podremos modificar su geometría, color, borde, transparencia y aplicarle otro tipo de modificaciones combinándolas con otras figuras. Ejemplo de cómo editar una FIGURA.

Los textos son otro tipo de elementos que podremos modificar de muchas formas para formar parte de nuestros diseños.

Otra parte importante del trabajo con Inkscape pasa por el control de la coordenada z del elemento, consiguiendo de esta forma superponer y ocultar figuras entre sí.


Además de crear objetos desde cero, también tenemos la opción de importar imágenes para usar en los diseños y vectorizar mapas de bits. Una de las herramientas más potentes de Inkscape son las Curvas Beizer, con las que es posible dibujar cualquier forma y editarla a través de nodos.

Esto es solamente una pequeña muestra de algunas de las herramientas que tiene Inkscape. Si navegamos por sus menús, encontraremos muchas posibilidades a la hora de trabajar con los diseños en este potente editor.
Ejercicios
Se quieres aprender más sobre esta potente herramienta de diseño, empecemos con este curso libre y gratuito sobre «Creación de infografías y diseños vectoriales» con Inkscape, que podemos descargar.
https://www.mancomun.gal/es/documento/creacion-de-infografias-e-desenos-vectoriais/
Evaluación
Socialización durante las sesiones de trabajo, de los diversos Diseños realizados en el programa.
Diseño de logotipos, folletos, tarjetas y sitios web en Google Sities.
Bibliografía
Foro
Acceso a las actividades
| Actividad | Nombre | Fecha de ingreso | Fecha de actualización | Número de ingresos | Año | Curso | Subreporte |
|---|---|---|---|---|---|---|---|
| 7514 | DIAZ MORALES ALEJANDRA | 2021-04-14 19:30:07 | 2021-04-14 19:30:07 | 1 | 2021 | Tarea |

